昨日介紹了Spring並利用VSCode初始化Spring Boot專案,今日來沿用昨天安裝好的Spring環境,修正首頁的404錯誤,順便介紹Controller的使用方式,為了讓邏輯思考能更完善,在開始前會先對MVC模式進行概念講解,接著利用 Spring MVC的Controller做範例示範
有接觸過網頁開發技術的工程師,多少經歷過在伺服器端渲染畫面時,會將資料處理邏輯與顯示的畫面內容混在一起,導致程式碼段落過於複雜不好,大幅提升維護成本,為了改善這個開發問題,誕生了MVC的分層設計,目的是將資料處理,與頁面顯示的邏輯分開,將相關邏輯進行解耦
MVC模式的組成成員包含了模型(Model)、視圖(View)以及控制器(Controller),本篇的主角控制器就是負責接收客戶端請求,並依據請求資源決定實際處理方式,即控制器核心業務包含了接收請求的執行方式,和決定響應的資源內容,昨日會出現404畫面,就是客戶端請求,未找到適用的控制器處理邏輯,才會回傳404錯誤
現在開始先建立控制器類別,先在專案跟目錄下建立 controller資料夾,在建立一個PageControler類別,接著控制器類別套用Annotation定義Route
@Controller
public class PageController {
@GetMapping("/")
public String home() {
System.out.println("is Home Page");
return "Home";
}
}
重新啟動專案打開瀏覽器進入首頁,發現還是404,接著回頭看小黑框有打印「is Home Page」字樣,表示有匹配到控制器並執行相應方法,後來查閱資料得知,需要添加 ResponseBody Annotation,才會直接回傳方法的回傳直,在次修改內容
@GetMapping("/")
@ResponseBody
public String home() {
System.out.println("is Home Page");
return "Home";
}
瀏覽器成功回傳 200 狀態碼,並在畫面上成功顯示字串Home,後來仔細查閱文件發現,單純使利用Controller響應的資源,會經過 ViewResolver,根據處理結果尋找相應的渲染樣板(View),並將程式資料套用到樣板中
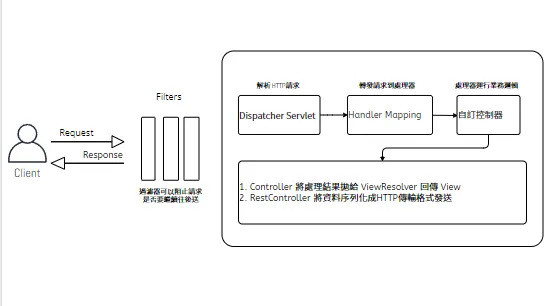
請求流程示意圖

網頁顯示的畫面大部分人都會聯想到HTML的內容,使用不同語言撰寫HTML時,要生成相應內容必須以字串方式,帶入符合HTML規範的文字內容,單純用文字拼裝的方式作法上不太直覺,因此誕生了「樣板引擎」,基於制式的文字格式,透過解析將伺服器端的資料,套用到樣板中並轉化成符合HTML規範的內容
這裡用先前裝好的VSCode套件安裝thymeleaf套件,CTRL + P 選擇 Add Starters查詢 thymeleaf並勾選,接著點選Selected Dependencys,會在pom.xml添加要使用的依賴套件
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
接著在 resources/templates 建立靜態檔案 home.html,文件內容如下
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>thymeleaf</title>
</head>
<body>
<h1>這是home.html的內容</h1>
</body>
</html>
重新運行應用程序,注意依賴項目必須設定「樣板套件」,此範例為thymeleaf實現樣板,且 home方法的ResponseBody註釋要拿掉,檢查沒問題打開瀏覽器,重新對首頁進行請求,成功顯示靜態HTML內容